前回の日本で準備編に引き続き、今回はいよいよアメリカ渡航後の開通作業を行います。
SMSを受け取る
これは当然の行為ですが、スマホに入っているドコモのSIMを抜いてAT&TのSIMに挿し替えます。SIMは小さいので落ち着いて作業できる場所でやるのが無難です。AT&TのSIMに気を取られてドコモのSIMを無くさないようにします。無くすと日本に帰ってから再発行で再発行料金がかかってしまいます。
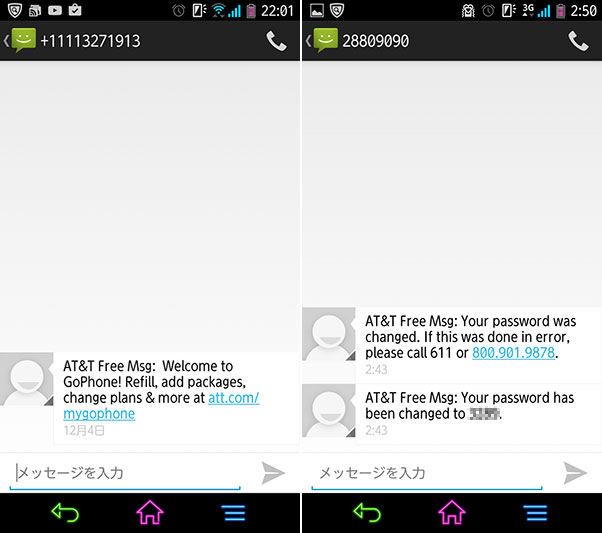
アメリカ国内に入りAT&Tの電波をスマホが掴むとほどなくしてSMSを受信します。
下の画像左が最初に受信するメッセージ。「ようこそ」的な内容です。次に受信するのが右のメッセージ。ここには「パスワードを※※※※に変更したよ」(画像モザイクの部分)と書かれています。このパスワードはAT&Tの料金支払いページにログインする際に使用します。

入金する
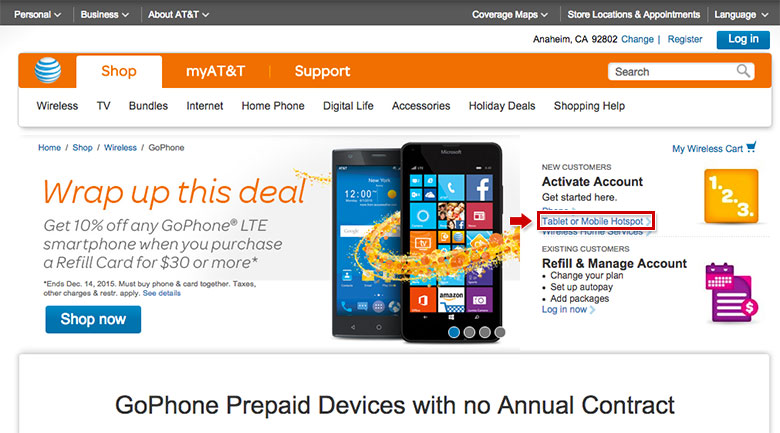
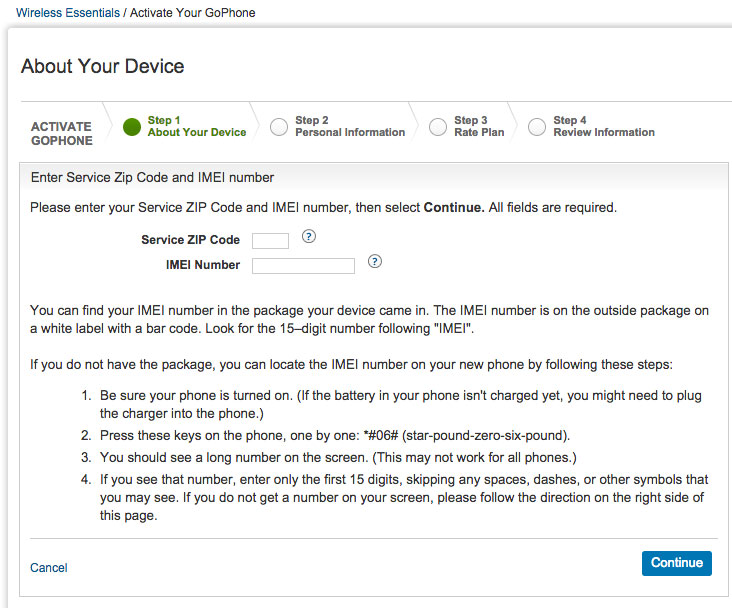
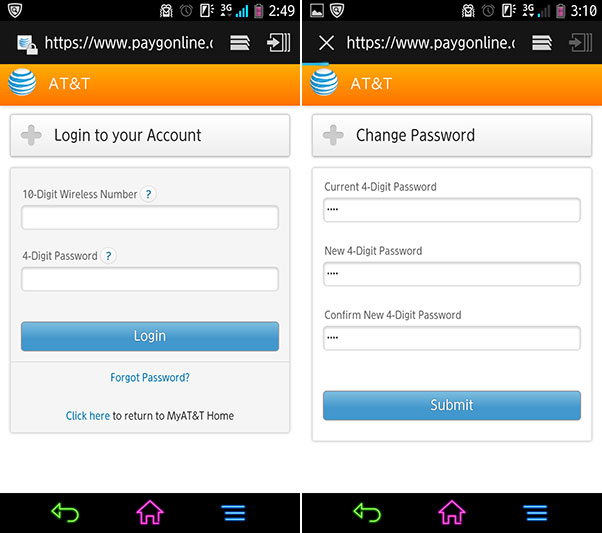
SMSを受け取ったら「ようこそ」的なSMSに書いてあるmygophoneのページに行きます。
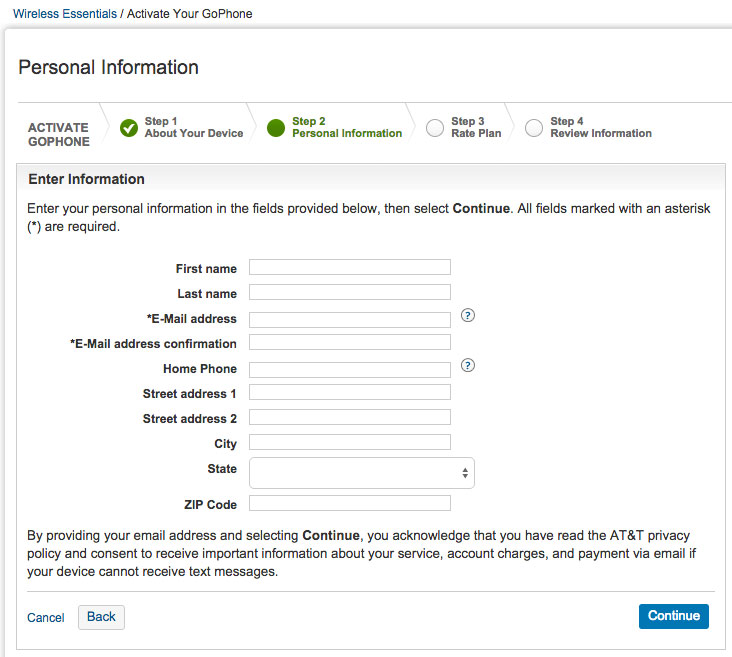
下の画像左で電話番号と先にSMSをで受け取ったパスワードを入力します。問題なくいくと右の画面のようにパスワードの変更を求められるので好きな4桁の数字に変更します。

そこからは実際にクレジットカードによる入金作業です。通常のネットショッピングと同じです。(ほぼパニック状態だったのでスクショがありませんw)
郵便番号を入力する欄があったので、泊まるホテルの郵便番号を予め調べておいたほうがいいかもしれません。わからなくても空港のWi-Fiを使って調べることもできます。
いよいよ入金なのですが、準備編でも書いたように日本で発行されたクレジットカードが全てエラーになりました。日本で発行されたクレジットカードでも入金できたと言う情報もありましたが、私の場合は全てはじかれました。
そこで準備編で書いたドコモ口座のプリペイドVisaの出番です。プリペイドVisaでも数回弾かれたのですが、プリペイドVisaに登録したニックネームを本名に変更して再度入金を試みたところ無事にチャージされました。
プリペイドVisaはカード名義(ニックネーム)を好きな名前にできるので適当な名前をつけていました。ニックネームに空白は使えませんが、AT&TのチャージページのFirst name、Last nameの入力欄にはニックネームを適当な部分で分割して入力します。ここもできるだけ本名に合わせて区切ったほうがいいかもしれません。
このチャージに何度も失敗して正直諦めかけました。
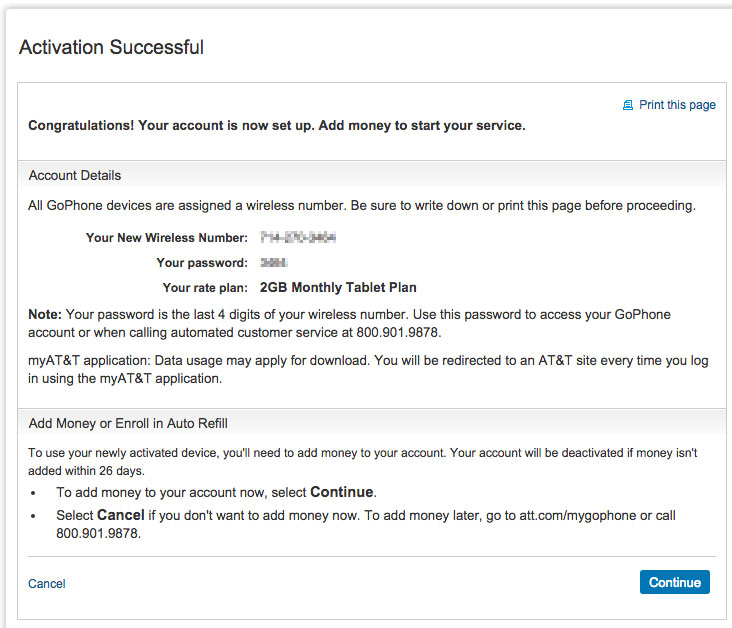
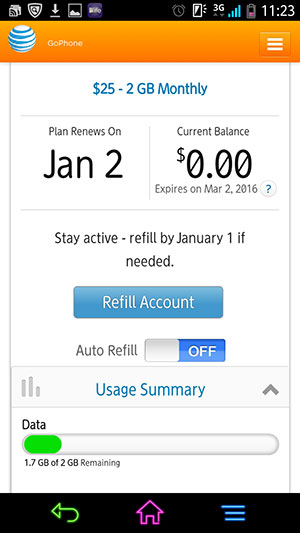
チャージが成功すると以下の様な画面が表示されます。

スクリーンショットを取ったのが使用開始してからだいぶ経ってしまったので300MBほど使ってしまっていますが、最初の使用量は0なのでご安心を。このページをブックマークしておくと後々楽に使用状況が把握できます。(毎回ログインは必要になります)
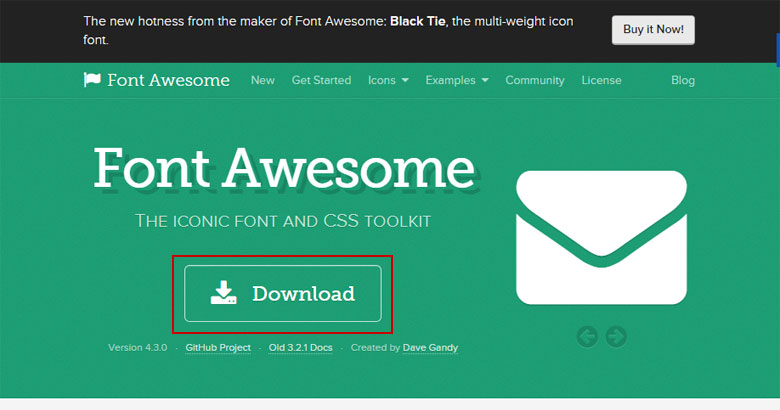
APN設定
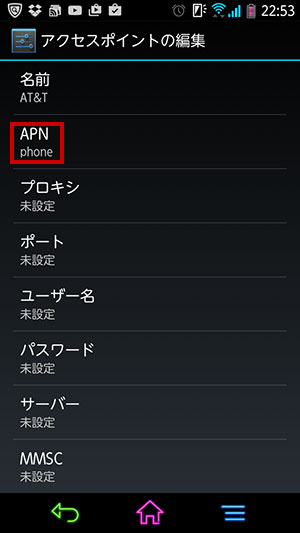
お金も払ったしこれで使える、と思ってインターネットにアクセスしてもエラーになる場合はAPNの設定が必要です。

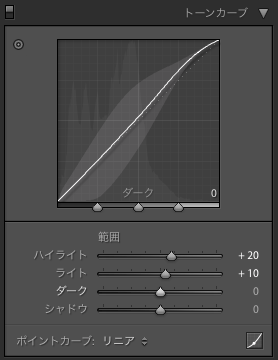
基本的に設定するのは画像の赤枠部分だけ。APNに「phone」と設定するだけです。名前は任意なので自分がわかりやすい名前をつけます。iPhoneだとこのAPN設定は必要ないみたいです。iPhone便利ですね。
通信速度
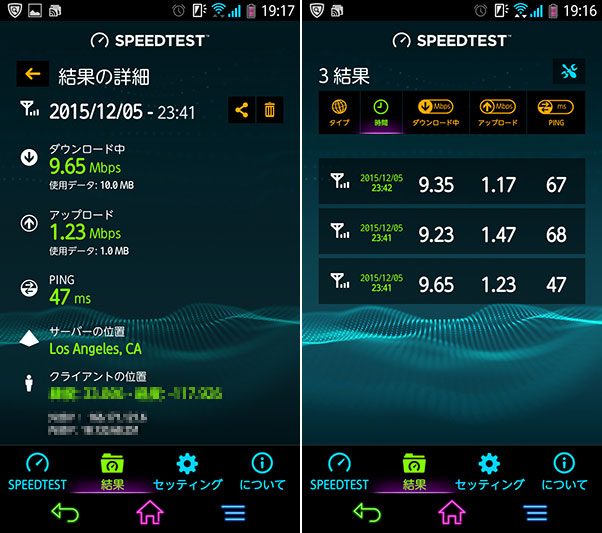
無事に繋がったところで通信速度を計測してみました。

通知バーのアイコンがWi-Fi接続になっていますが、計測したときはちゃんとAT&Tの回線で行っています。アップロード速度こそ遅いですが、ダウンロードは申し分ない速度が出ています。これで3Gなんですよ。ちょっと計測した時間が夜遅いからかもしれませんが、それでも大検討じゃないでしょうか。日中の使用も通信が遅いと感じることはまったくありませんでした。
ちなみに旅行に一緒に行った友人はドコモのローミングを使用したのですが「遅くてしかたない」とぼやいていました。
いかがだったでしょうか。SIMロックを解除、SIMの入手、クレジットカードのまさかの準備など、事前準備も多く、ちょっとリスク(クレジットカードが通らない)もありますが、ほぼ通信し放題は快適でした。
「やってやる!」と思われた方は挑戦してみては…。
※AT&Tの料金プラン、ホームページのデザインは頻繁に変更されるようです。本記事は2015年12月3日渡米時のものです。