サイト運営しているとページの削除や画像の削除などがあった場合、過去と現在の差分を調べたいことがあります。差分を調べるソフトもあるのかもしれませんが、今回はエクセルを使って差分を調べたいと思います。
以下のようにエクセルのA列とB列に調べたい文字列をひとつずつ入力します。今回はURLを入れてみました。

A列
http://www.example.com/001.html
http://www.example.com/002.html
http://www.example.com/003.html
http://www.example.com/004.html
http://www.example.com/005.html
B列
http://www.example.com/001.html
http://www.example.com/003.html
http://www.example.com/005.html
内容が少ないので目視でも差分は確認できますがA列にあってB列にないのは002.htmlと004.htmlです。
A列にあってB列にないものをC列に出したいと思います。
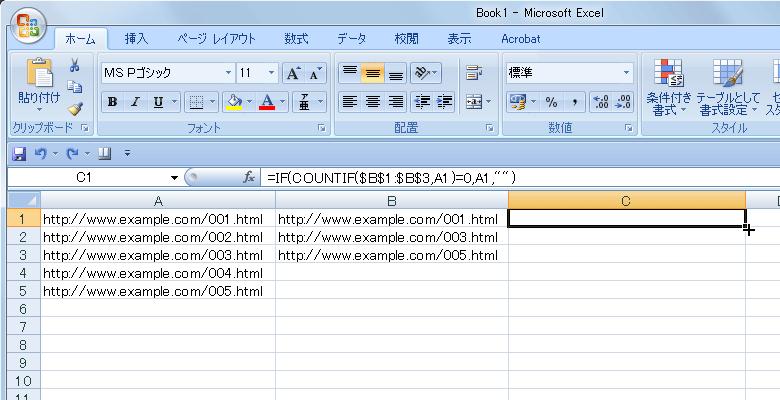
C列の1行目に以下の関数を入力します。
=IF(COUNTIF($B$1:$B$3,A1)=0,A1,””)
上記の関数を言葉で説明すると「B列の1行目~3行目の間にA列1行目の文字列はあるか?」と言うことになります。文字列がない場合、その文字列を表示するので、C列1行目には何も表示されません。
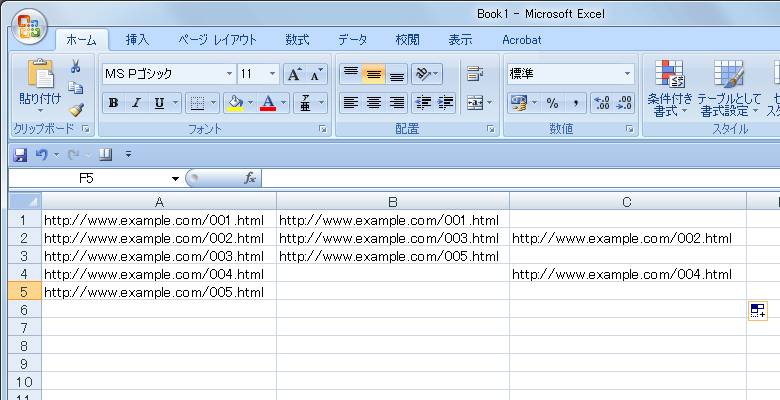
あとはA列2行目から5行目までを同様に調べていきます。関数を手入力してもいけますが、面倒なのと間違えがあってはいけないのでC列1行目を選択して5行目まで引っ張ります

そうするとC列にB列にはなかった002.htmlと004.htmlが表示されます。

ちなみにC列のそれぞれの関数は以下のようになります。
=IF(COUNTIF($B$1:$B$3,A2)=0,A2,””)
=IF(COUNTIF($B$1:$B$3,A3)=0,A3,””)
=IF(COUNTIF($B$1:$B$3,A4)=0,A4,””)
=IF(COUNTIF($B$1:$B$3,A5)=0,A5,””)
私は抽出された結果をテキストエディタで加工(不要な空行を削除など)して使っています。
[tmkm-amazon asin=’B00B1NDCHS’][/tmkm-amazon]



































 それではこの日に食べた料理をご紹介。
それではこの日に食べた料理をご紹介。 レバーのパテと伺って「ちょっとどうかな」と思ったのですが、臭みもなく大変美味しかったです。一緒に添えられていたソースはイチジクのソースで、これまた「苦手だ!」と思ったのですが、意外や意外、このソースなしでは食べたくないくらい美味しかったです。
レバーのパテと伺って「ちょっとどうかな」と思ったのですが、臭みもなく大変美味しかったです。一緒に添えられていたソースはイチジクのソースで、これまた「苦手だ!」と思ったのですが、意外や意外、このソースなしでは食べたくないくらい美味しかったです。 スズキのムースは写真の中の黄色いプリンみたいな形をしているやつです。ちゃっと裏ごしされているためか、スズキの身の食感はなく、なめらかなムースになっていました。食感は魚じゃないのに味はちゃっとスズキという、不思議な料理でした。
スズキのムースは写真の中の黄色いプリンみたいな形をしているやつです。ちゃっと裏ごしされているためか、スズキの身の食感はなく、なめらかなムースになっていました。食感は魚じゃないのに味はちゃっとスズキという、不思議な料理でした。 山形豚のローストは「これ豚なの?」と言う感じ。一般庶民の自分には「牛」ですよ、と言っても通じる肉質でした。ソースも肉にばっちり合っていました。
山形豚のローストは「これ豚なの?」と言う感じ。一般庶民の自分には「牛」ですよ、と言っても通じる肉質でした。ソースも肉にばっちり合っていました。 たっぷりのフルーツとババロアのようなプリンのようなクレームが美味しいデザートでした。
たっぷりのフルーツとババロアのようなプリンのようなクレームが美味しいデザートでした。 コーヒーカップはブラッスリー ポール・ボキューズのロゴ入り。かわいいカップでしたが指を掛けるところがないので落とさないようにしないと・・・。
コーヒーカップはブラッスリー ポール・ボキューズのロゴ入り。かわいいカップでしたが指を掛けるところがないので落とさないようにしないと・・・。