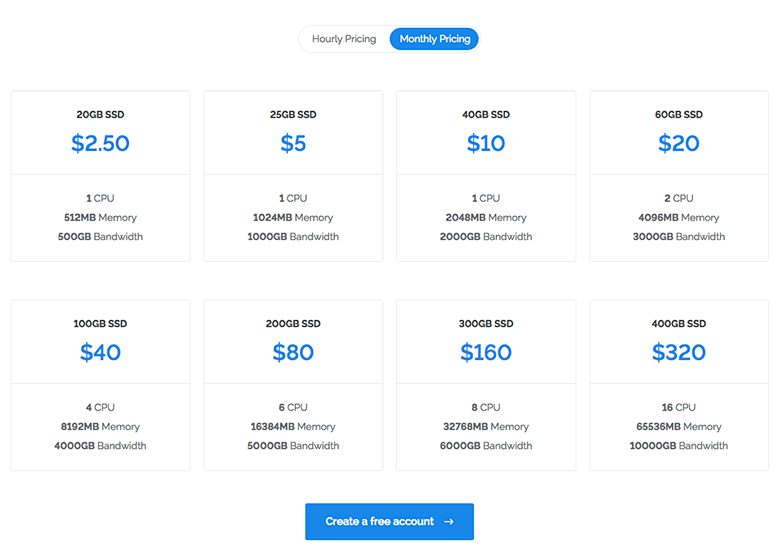
何かテスト的に安価に使えるVPSはないかな、と探していたところ、海外のサービスだけど1ヶ月の最低価格が$2.50で初期費用もかからないサーバーを見つけたので契約してみました。
それがこちらのVALTR(ヴァルチャー)

最低価格の$2.50のプランはスペックは確かに低いですがストレージがSSDなんです。そしてサーバーを再構築することなく上位プランにアップグレードも可能(ダウングレードは不可)。ま、お勉強を兼ねての契約なのでアップグレードする可能性は限りなく低いですが…。
上位プランになってくるとさくらのVPS![]() などの国内サービスとさほど変わらなくなってきますが、最低プランが日本円だと300円以下(2017年9月19日現在)で初期費用もないのは魅了的です。
などの国内サービスとさほど変わらなくなってきますが、最低プランが日本円だと300円以下(2017年9月19日現在)で初期費用もないのは魅了的です。
そしてVALTRにしたもうひとつの理由がUI。英語がほぼ分からない私でもなんとかなるWEBデザインが契約してみようと思ったもうひとつの理由です。言語もわからない外国人にも契約させてしまうなんて、WEBのデザインって重要なんだな、と思いました。
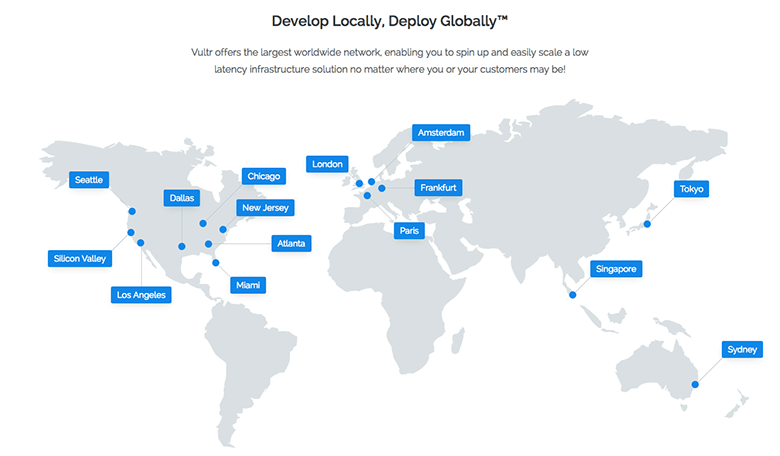
VULTRは世界中のデーターセンターにサーバーがあります。

もちろん東京にもありますが、ここはあえて海外のサーバーを選んで遊んでみてもいいかもしれません。ただやはり国内向けのサイトを作るなら東京がいいとは思いますが。
アカウント作成
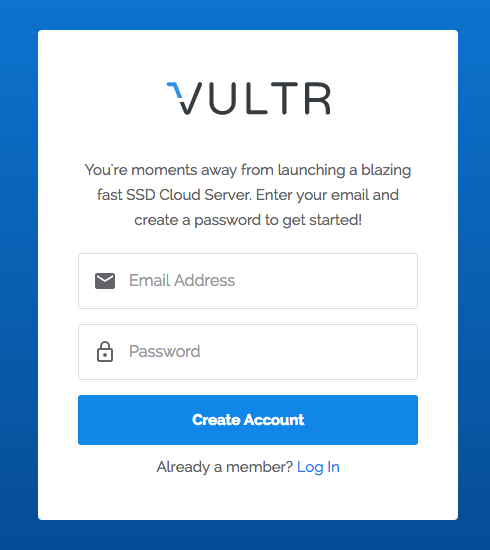
契約するにはまずアカウントを作成します。とは言ってもいたって簡単で、メールアドレスとこちらで決めたパスワードを入れるだけ。

パスワードを決めるのがちょっと面倒で、以下のルールがあります。
- 10文字以上
- 1文字以上の小文字
- 1文字以上の大文字
- 1文字以上の数字
登録が終わるとすぐMy Pageが表示されますが、送らてくるメールからアカウントの有効化を行わないとサーバーを作ることができません。
支払い方法
支払い方法は以下の5種類
- クレジットカード
- Paypal
- Bitcoin
- Alipay
- Gift Code

基本的にはクレジットカードですかね。Alipayって初めて聞いたんですが中国でよく使われている決済方法のようです。クレジットカードはJCBでも登録できました。
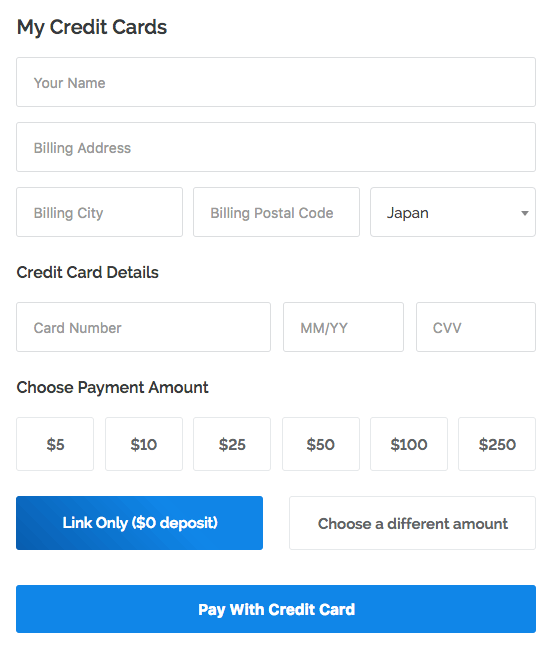
支払いはデポジット方式で最初にある程度入金します。そこから料金が引かれていきます。デポジット方式って最後に微妙に余るので、なんとなくイヤです。
登録画面を見ると住所も入れないといけないみたいですが、名前とクレット番号だけで入金出来まいた。入力必須項目にマークを付けてほしいんです。
クレジットカードは一度登録すると次からの入金操作が簡単になるみたいです。
サーバー構築
ここまで来たらいよいよサーバーの構築です。VPSはVultr Cloud Compute (VC2)になります。
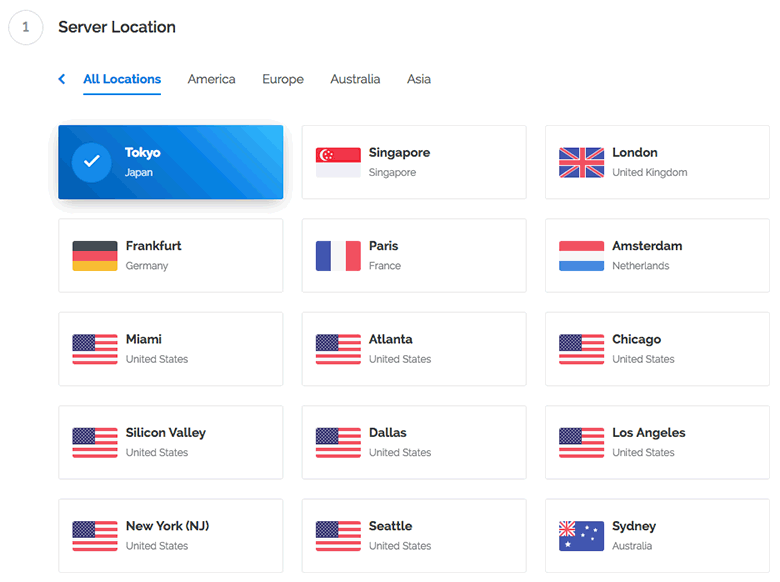
1. ロケーション

サーバーが設置されている場所を選びます。これは好みかと思います。ちゃんとサイトなど運用するならTokyoがいいとは思いますが。ちなみにロケーションによっては売り切れになっているプランがあるようです。
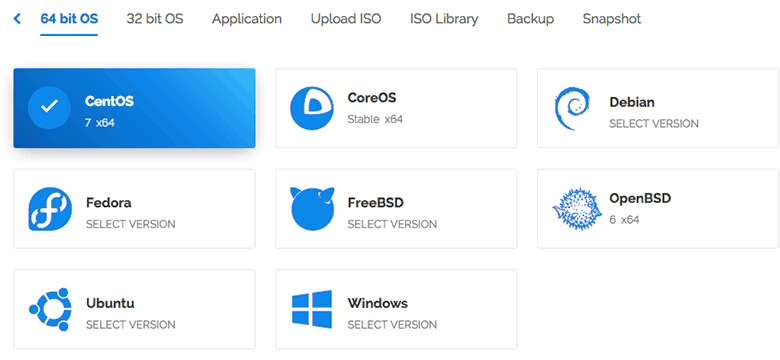
2. OSの選択とアプリケーション
OSもデフォルトで多くのもの用意されています。またOSと同時にアプリケーションをインストールすることも可能なのようです。今回、私は無難にCentOS7、アプリケーションはなしにしてみました。お勉強的に使ってみるサーバーなので別のOSやアプリもいずれ試してみたいと思います。

CentOS(32bit版あり)、CoreOS、Debian(32bit版あり)、Fedora、FreeBSD、OpenBSD、Ubuntu(32bit版あり)、Windowsから選べます。
さすがにWindowsは月/$16かかります(2017年9月19日現在)。
ここにないOSはISOをアップロードすることでインストールすることができるようです。
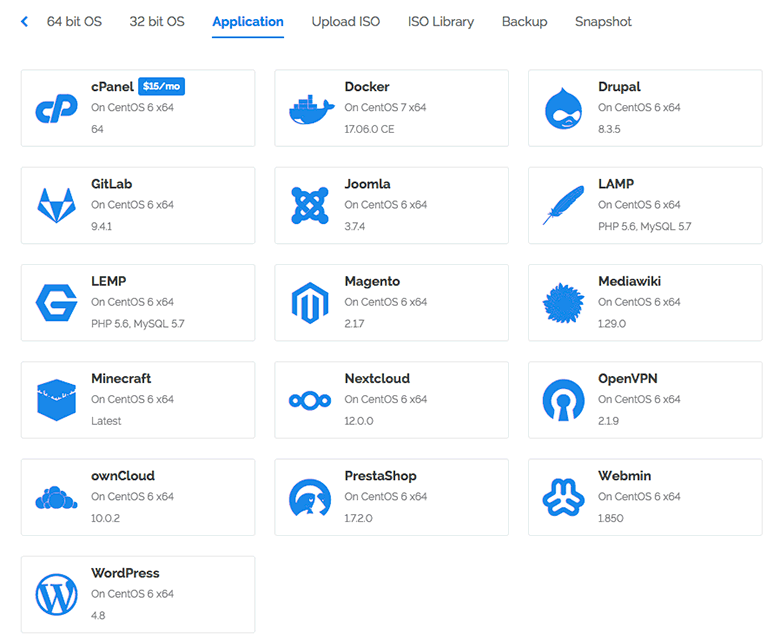
そしてアプリケーションも以下のものが用意されています。選択するだけでインストールされるようですが、複数は選べませんでした。また、一度なんらかを選んでしまうと“なし”にすることができませんでした。最初からやり直しです。

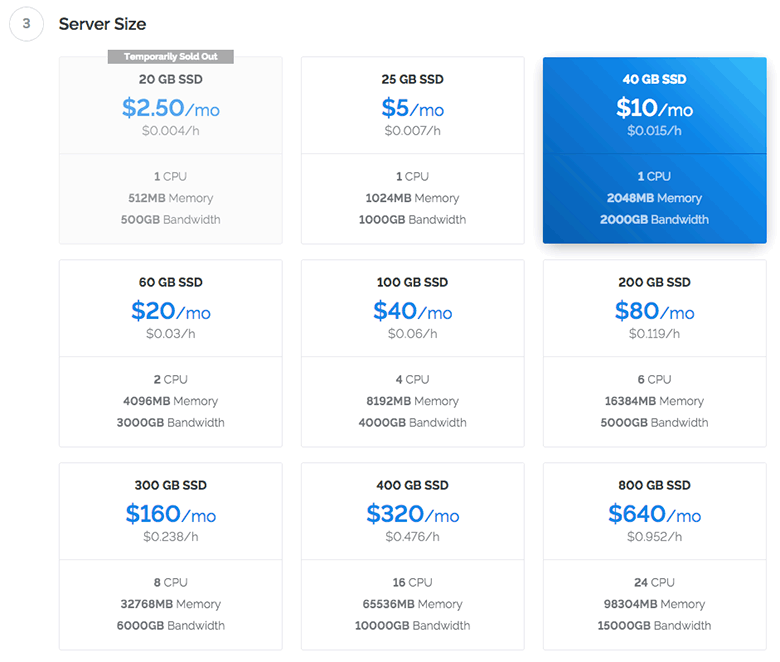
3. サーバーサイズ
サーバーのスペックを選びます。$2.50のプランがTemporarlly Sold Outになっていて選ぶことができません。$2.50のプランが目当てで入金しているので、この段階でこれを言われるとキツイです。
ロケーションを変えたり、最初からやり直しているうちに選ぶことができましたが、なんだったんでしょうか?

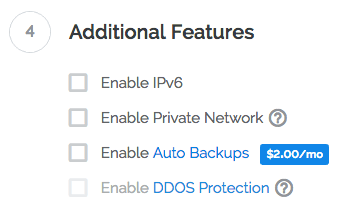
4. 追加設定
追加設定ではIPv6、プライベートネットワーク、オートバックアップ(有料)、DDOS Protectionがあります。DDOS Protectionは使えるロケーションが限定されていてTokyoは使用できません。

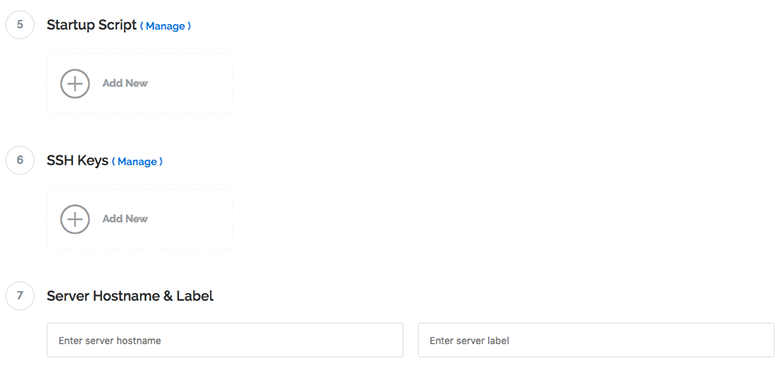
5. その他の項目

これ以降は必要ならば設定します。が、私はよくわからなかったので使いませんでした。Server Hostname & Labelも未記入可能です。
あとは構築されるのを待つだけ
ここまで選択したら金額を確認して「Deploy Now」ボタンを押せばサーバーが作られます。
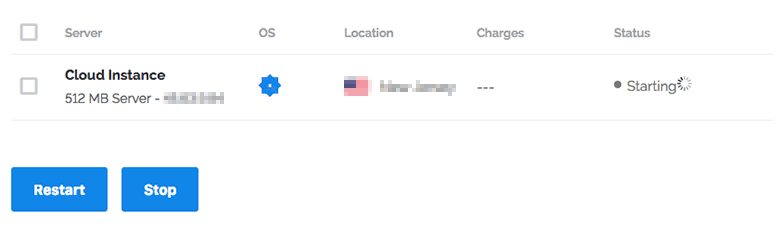
StatusがRunningに変わればサーバーが利用できます。
OS列の歯車マークをクリックするとサーバーの情報を見ることができます。

OSの再インストールは可能ですがロケーションを変更することはできないのでロケーションは慎重に選んだほうが良さそうです。ロケーションを変える場合は新たにサーバー契約になってしまいます。
サーバー情報の確認
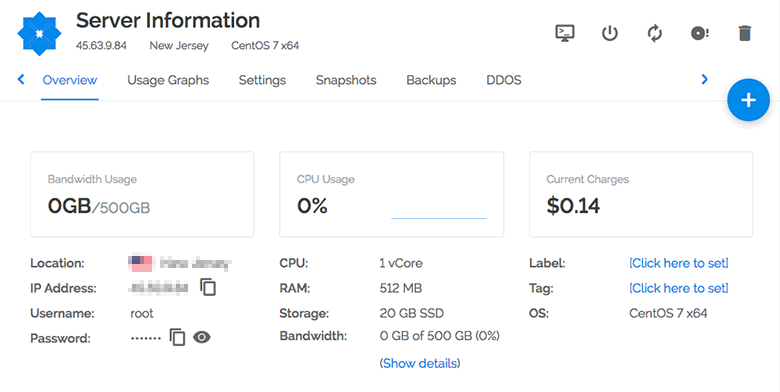
サーバーの設定情報はメールでは届きません。最初「rootのパスワードはどこだ?」と焦りましたが、My Pageで確認することができました。サーバー一覧の歯車マークをクリックするとそのサーバーの情報が確認できます。

情報の他、各種設定や上位プランへのアップデートもこちらから可能。
契約してみて
と、海外のサービスで英語サイトだったので「できるかな?」と心配でしたが、わかりやすいインターフェイスのおかげであまり迷うことなくサーバー構築まですることができました。迷ったのはrootのパスワードを探すことくらいですかね。これはさくらインターネットのサービスに慣れていたせいかと。
また、サーバースペックの他に転送量の制限もあるので、ここらへんがどう影響するかも気になります。
今後使用してみてわかったことなどあればまた書いていきたいと思います。