 日本時間5/20深夜、MicrosoftよりSurface Pro 3が発表されました。現行モデルのSurface Pro 2からわずか8ヶ月での発表と言うこともあり、突然感があったようです。
日本時間5/20深夜、MicrosoftよりSurface Pro 3が発表されました。現行モデルのSurface Pro 2からわずか8ヶ月での発表と言うこともあり、突然感があったようです。
そんなSurface Pro 3は2からどれくらい進化したのか…は、他のニュースサイトで確認するとして、自分として気になるポイントを見て行きたい。
その前に、私はMacしか持っていません。Windows環境が必要な際はBoot Campでvistaを起動して使っています。
1. 画面サイズが大きくなった
大きいことは正義!とまでは言いませんが、タブレットとしての使用用途よりもノートPC、たまにタブレットな使い方になるであろう自分の場合、やはり画面サイズは大きいほうがいいです。
| Surface Pro 2 | Surface Pro 3 |
|---|---|
| 10.6インチ 1,920×1,080ドット | 12インチ 2,160×1,440ドット |
特に縦方向の広がりは歓迎です。Webサイトは基本、縦方向にスクロールして見るもの。縦方向の解像度が上がると、一度に見れる情報量が増えます。
2. 多段階キックスタンド
Surface Pro 2では2段階だったキックスタンドがSurface Pro 3では150度多段階になっている。これは純粋に自由度が上がったとみて、歓迎できる進化。
3. 選べる?CPUとメモリ
Surface Pro 3ではCPUのバリエーションが増えた。Core i3,i5,i7がある。Surface Pro 2ではCore i5のみだったので選択枠が増えた、とも見れるがそうでもない。メモリが8GB欲しければCore i5かi7。ストレージが512GB欲しければi7のみとなる。MacBook Airなどを見るとCPUはデュアルコアになると思われるのでSurface Pro 3の使用用途などを考えるとCore i5,8GB,512GBのマシンが欲しいような気もする。種類が増えたが自由ではない印象だ。
| プロセッサ | メモリ | ストレージ |
|---|---|---|
| Core i3 | 4GB | 64GB |
| Core i5 | 4GB | 128GB |
| 8GB | 256GB | |
| Core i7 | 8GB | 256GB |
| 512GB |
※Surface Pro 3に搭載されるCPUの具体的な型番は不明。Surface Pro 2はCore i5-4200U(1.6 GHz)を搭載。
4. 薄く軽くなった本体重量
| Surface Pro 2 | Surface Pro 3 |
|---|---|
| 275×173×13.5mm 約907g | 292×201.3×9.1mm 800g |
画面サイズが大きくなったのに本体はSurface Pro 2より薄く軽い。この薄さ、この軽さでCore iプロセッサを積み、フルサイズのWindowsが乗っているのだからすごい。Surface Proシリーズの魅力はなんといってもフルサイズのWindowsが乗っていること。Surfaceは安くていいのだが、Windows RTでは触手は動かない。
5. 最後は価格
Surface Pro 3の北米での販売価格は以下のようになっているらしい。
| CPU | メモリ | ストレージ | 価格 |
|---|---|---|---|
| Core i3 | 4GB | 64GB | 799ドル |
| Core i5 | 4GB | 128GB | 999ドル |
| Core i5 | 8GB | 256GB | 1,299ドル |
| Core i7 | 8GB | 256GB | 1,549ドル |
| Core i7 | 8GB | 512GB | 1,949ドル |
北米での発売は6月20日から(Core i7モデルは8月)。日本では8月末になるそうだ。日本で思い切った価格設定をしてくれれば…、と思ってしまう。そしてSurface Pro 2を値下げして並行販売…、なんてことになったら。都合良すぎか。






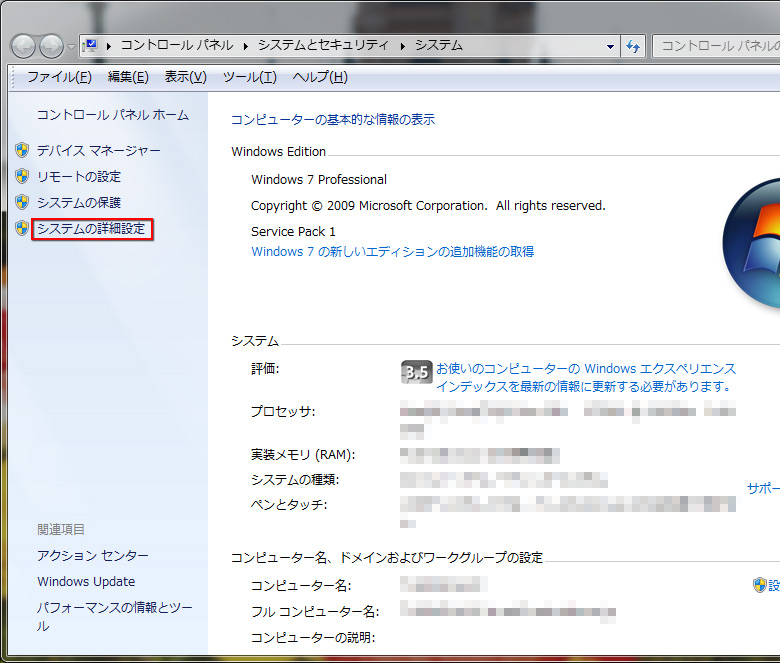
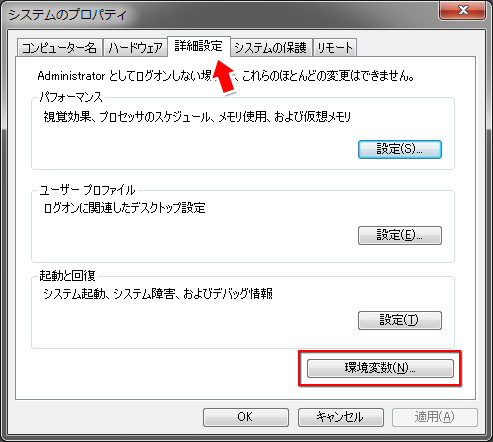
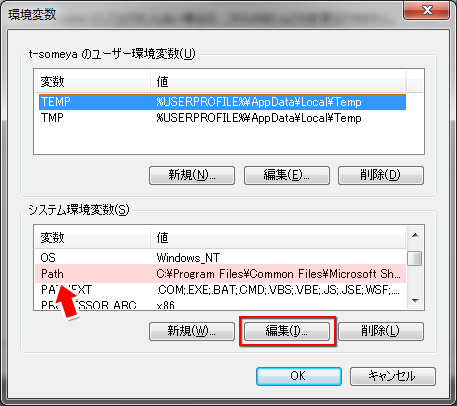
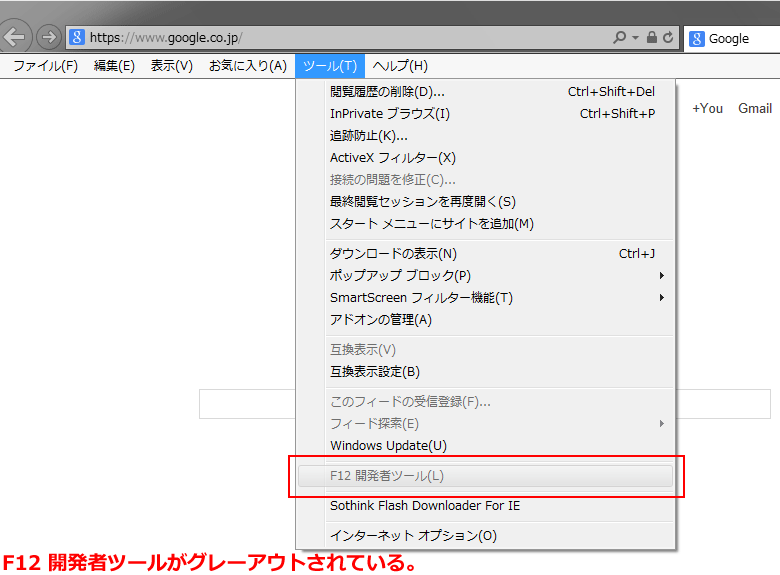
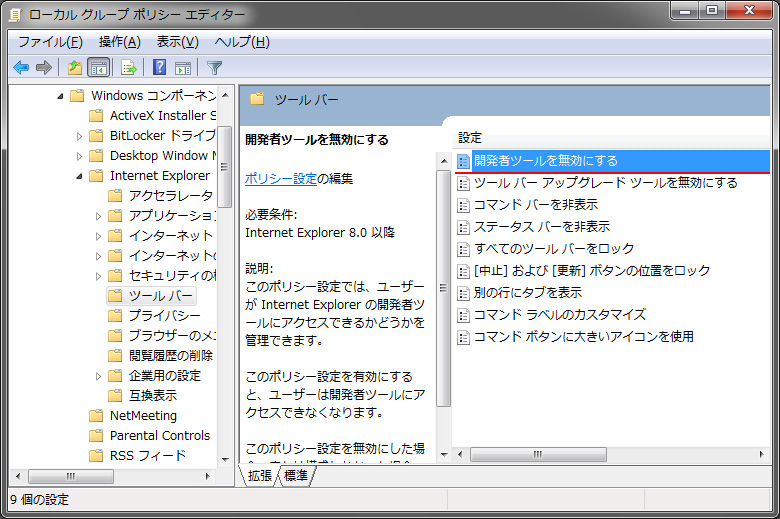
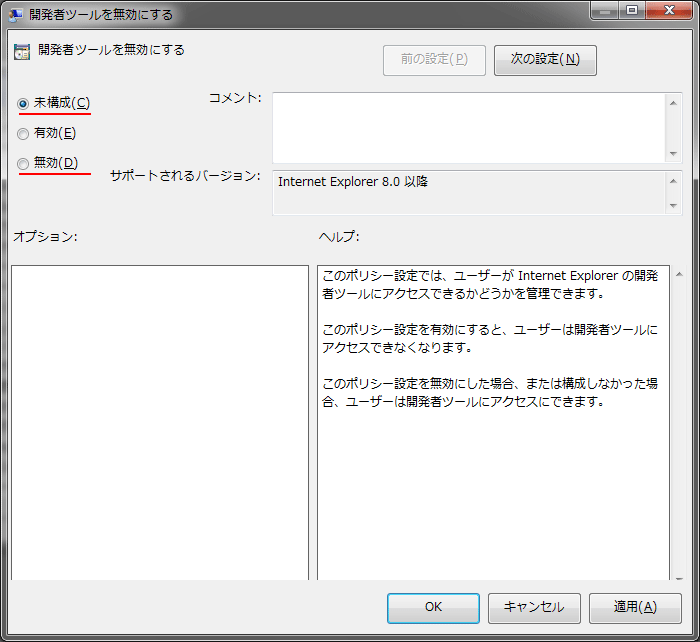
 これは「開発者ツール」が使用できない設定になっているためです。その設定を変更することで「開発者ツール」を使用できるようになります。IEを終了してから下記設定を行います。
これは「開発者ツール」が使用できない設定になっているためです。その設定を変更することで「開発者ツール」を使用できるようになります。IEを終了してから下記設定を行います。


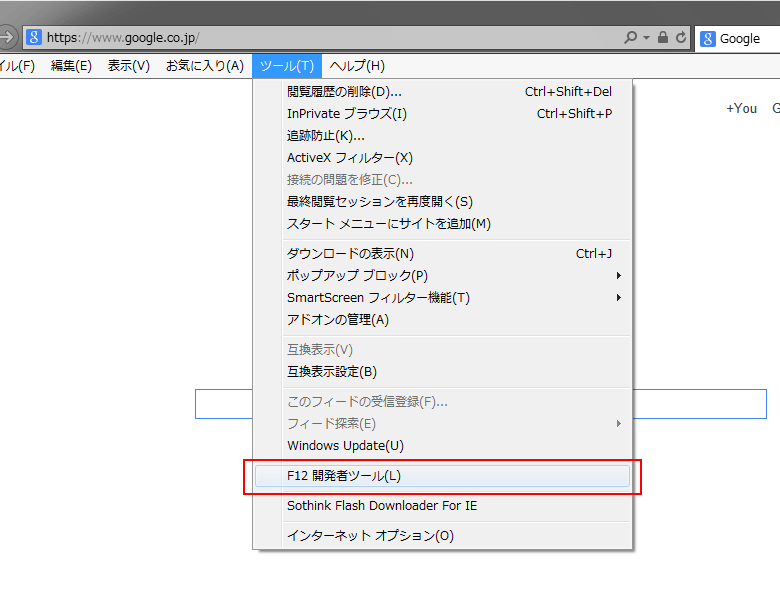
 これでIEを起動するとグレーアウトされていた「開発者ツール」がクリックできるようになります。もちろんF12キーでも開発者ツールにアクセスすることがデキるようになります。
これでIEを起動するとグレーアウトされていた「開発者ツール」がクリックできるようになります。もちろんF12キーでも開発者ツールにアクセスすることがデキるようになります。








 ソニーからα6000が発表されました。発売は2014年3月14日。ソニーストアでの本体の価格は67,800円(税込)とのことです。
ソニーからα6000が発表されました。発売は2014年3月14日。ソニーストアでの本体の価格は67,800円(税込)とのことです。